WSBasic, KTurtle and WebTurtle
(2000-Present)

During my academic work at University of Antwerp I was busy writing compilers and precompilers. I rewrote the MPL interpreter and compiler a few times to get cleaner code and do optimisations. Mainly a difficulty was added because we had to have a code base that would compile on linux, windows and macOS this was tricky to do using bison++/flex++. They all had their quirks on the different OS'es at the time (and most likely still do).
I got fed up with having ifdefs for each platform and wanted a way to write a compiler or interpreter without using flex and bison. This led me to reading stuff from the old days before those tools existed. And I stumbled upon a cool tutorial written in 1988 by Jack Crenshaw This was all pascal code without object orientation. But it showed how you could make your own compiler using nothing but function calls and some clever coding.
I modernised that workflow/tutorial and made it into proper Object Oriented C++ code. I also made it into a basic language because that was the first language I learned as a kid on the C64. And hence wsbasic was born. The things I learned by creating wsbasic I also applied to MPL. But MPL had way more features. It had boost smart pointers to also implement pass by reference (and copy on write like matlab) etc. Basically MPL was the pro version of my work and wsbasic was something I wrote in a few weekends.
WSBasic was ahead of that original C64 basic I knew as a kid, ditching goto's and using proper functions instead. So it had function calls, all mathematical operations and boolean operations, variable scopes, floats, integers, string types, while, for, repeat loops and most things you'd expect from a modern programming language. The code was easily modifyable and extendable. It could read/write to files. Do general user input and output. Basically it was a full bash replacement already. But it was also a super clean and lean little interpreter with way less lines of code than all other stuff that was floating around in the open source world at the time.
WSBasic's initial version was released in 2000 and uploaded to freecode.com here wsbasic on freecode. Some time later I also uploaded it to sourceforge as well. wsbasic on sourceforge. And I've made it so that it compiles on recent macOS LLVM and linux + windows g++ compilers on github as well wsbasic on github
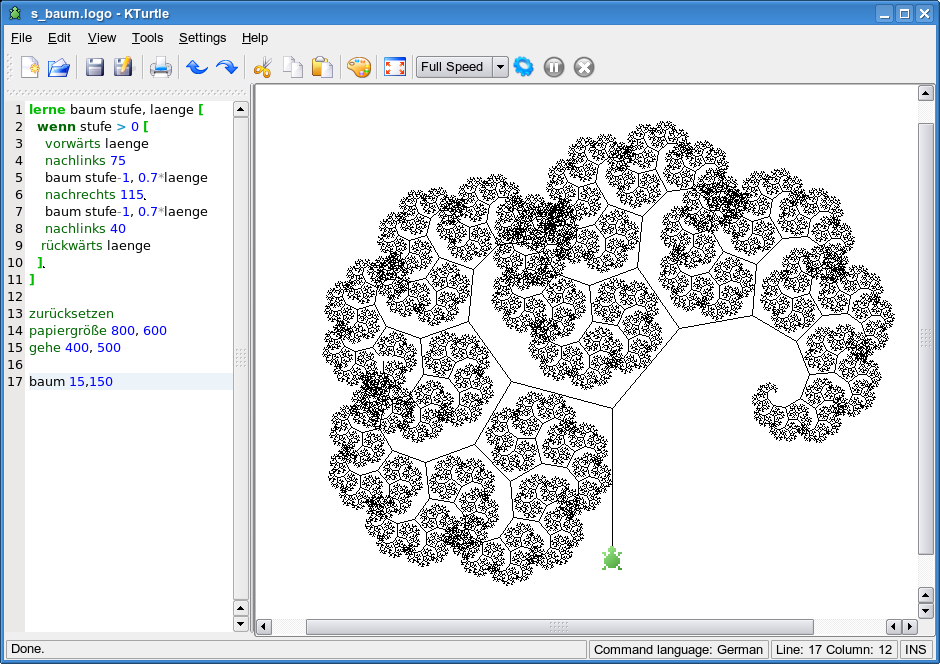
Well a bit later (actually about 1 or 2 years) Cies Breijs found my little project and used it to create kturtle which had its first release in 2003. Basically he used it to implement the logo language and added translations to the lexer. Which was incidentally the second programming language I learned at Five Forks Middle School USA around 1989 ;). As I mentioned my code was free to use by anyone willing to learn about compilers. I only asked that once they used my code, they would also mention me in the authors section. That's why I'm also mentioned on the kturtle master branch as one of the authors : Kturtle authors. Unfortunately I'm not mentioned on wikipedia itself yet. Maybe I should write a browser based version? And yes about 10 minutes later my mind went: 'how hard can it be?' so I started developing it ;)
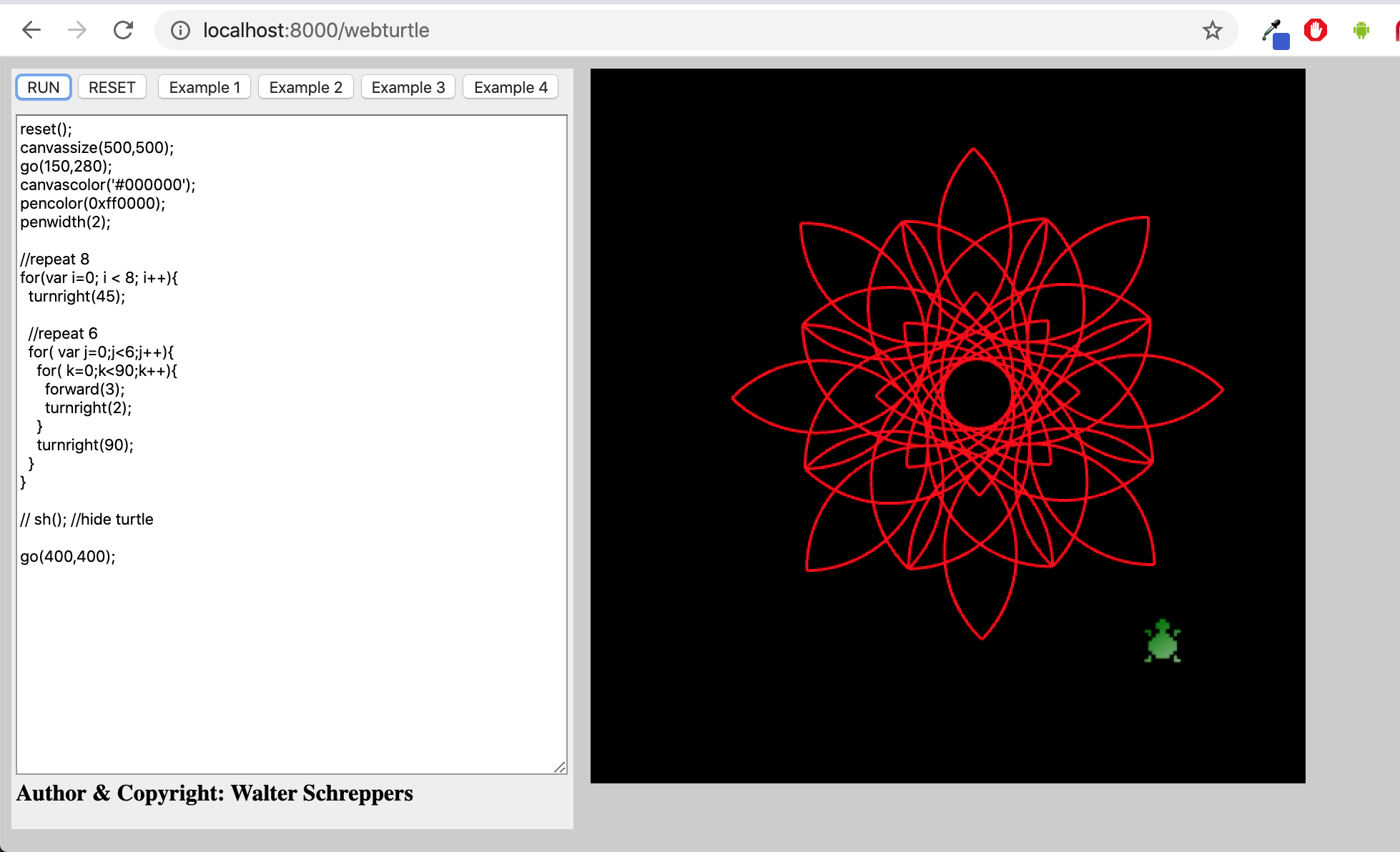
WebTurtle aka KTurtle in your browser
(22/1/2020 - Present)
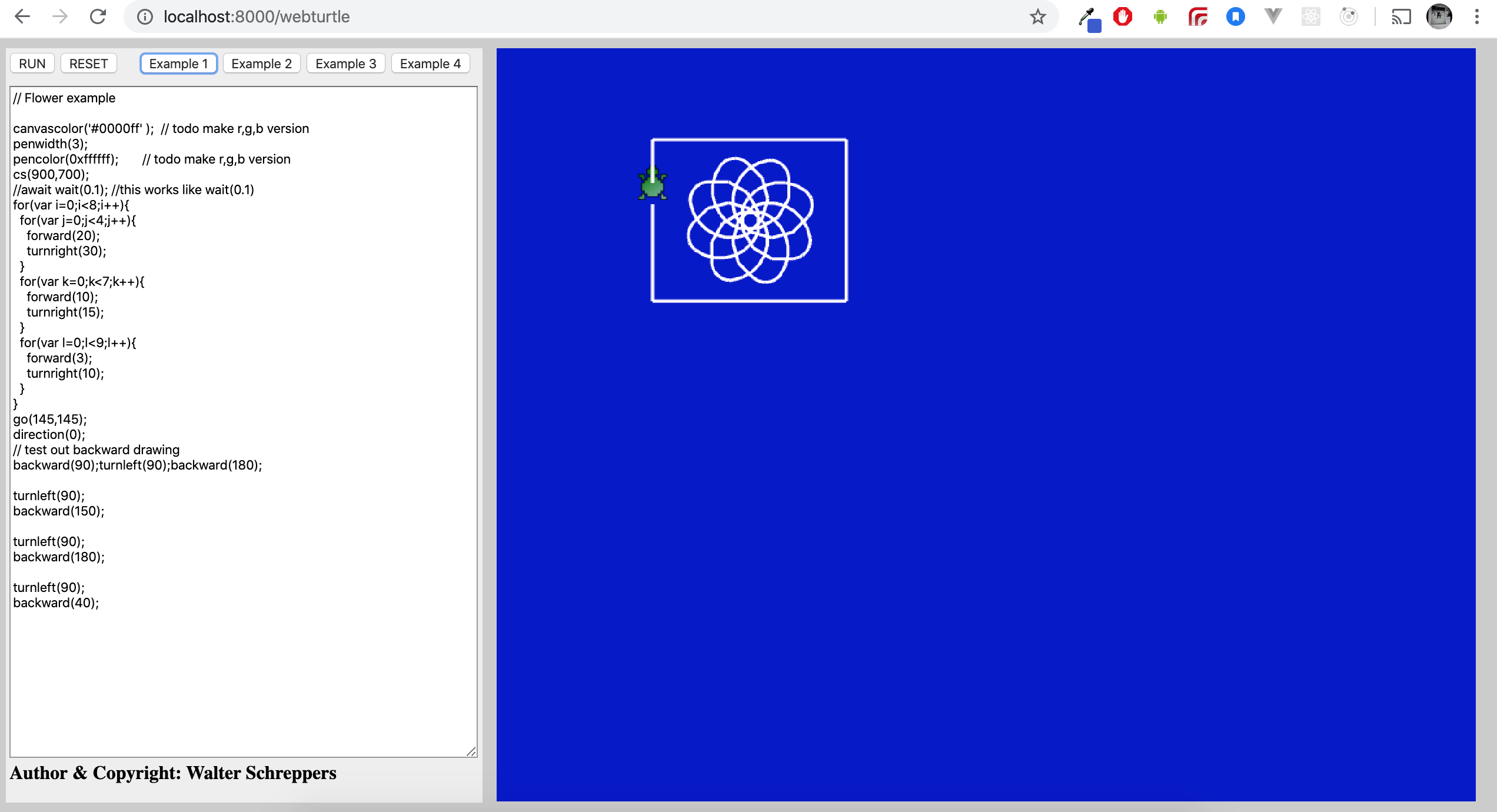
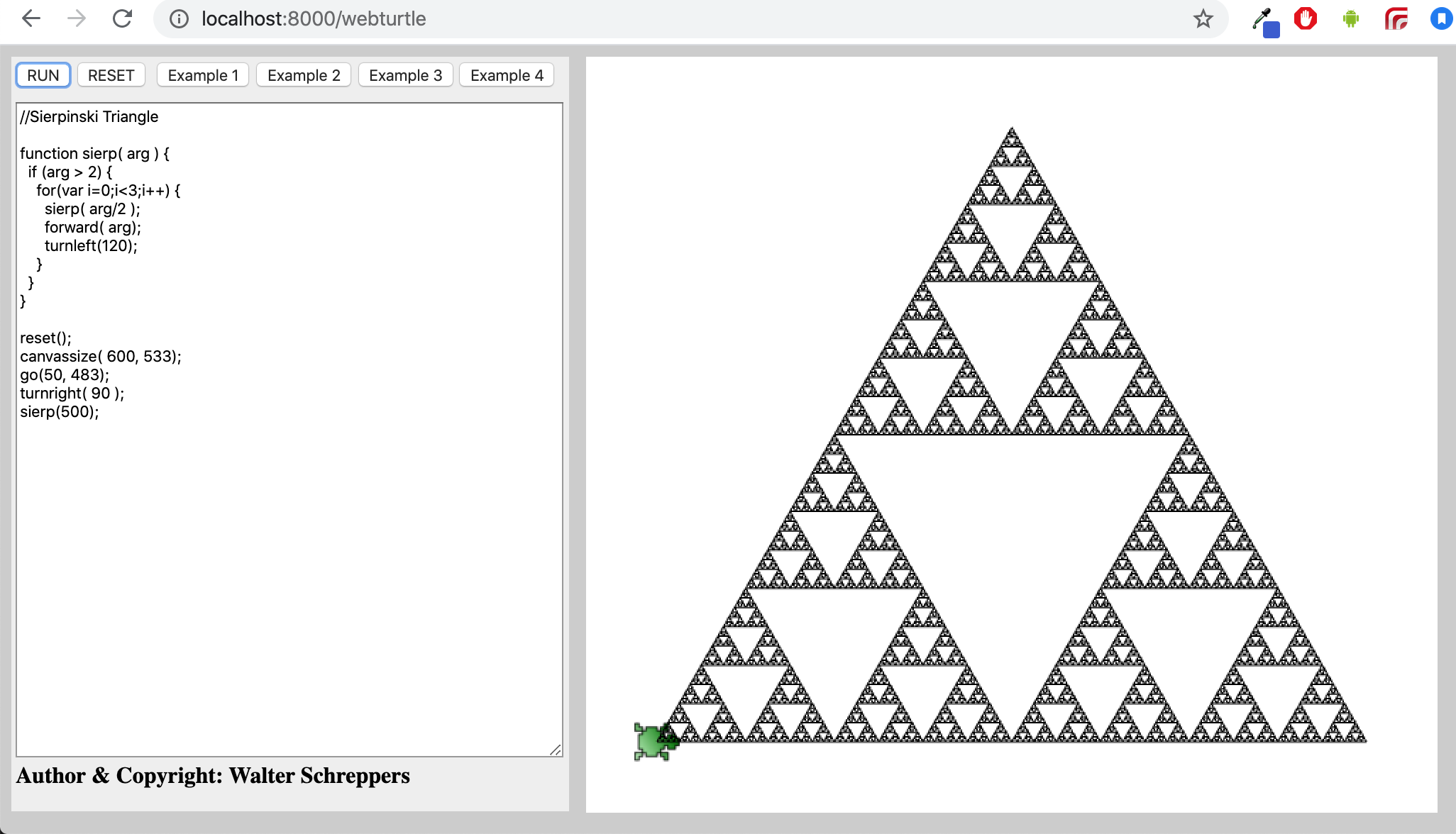
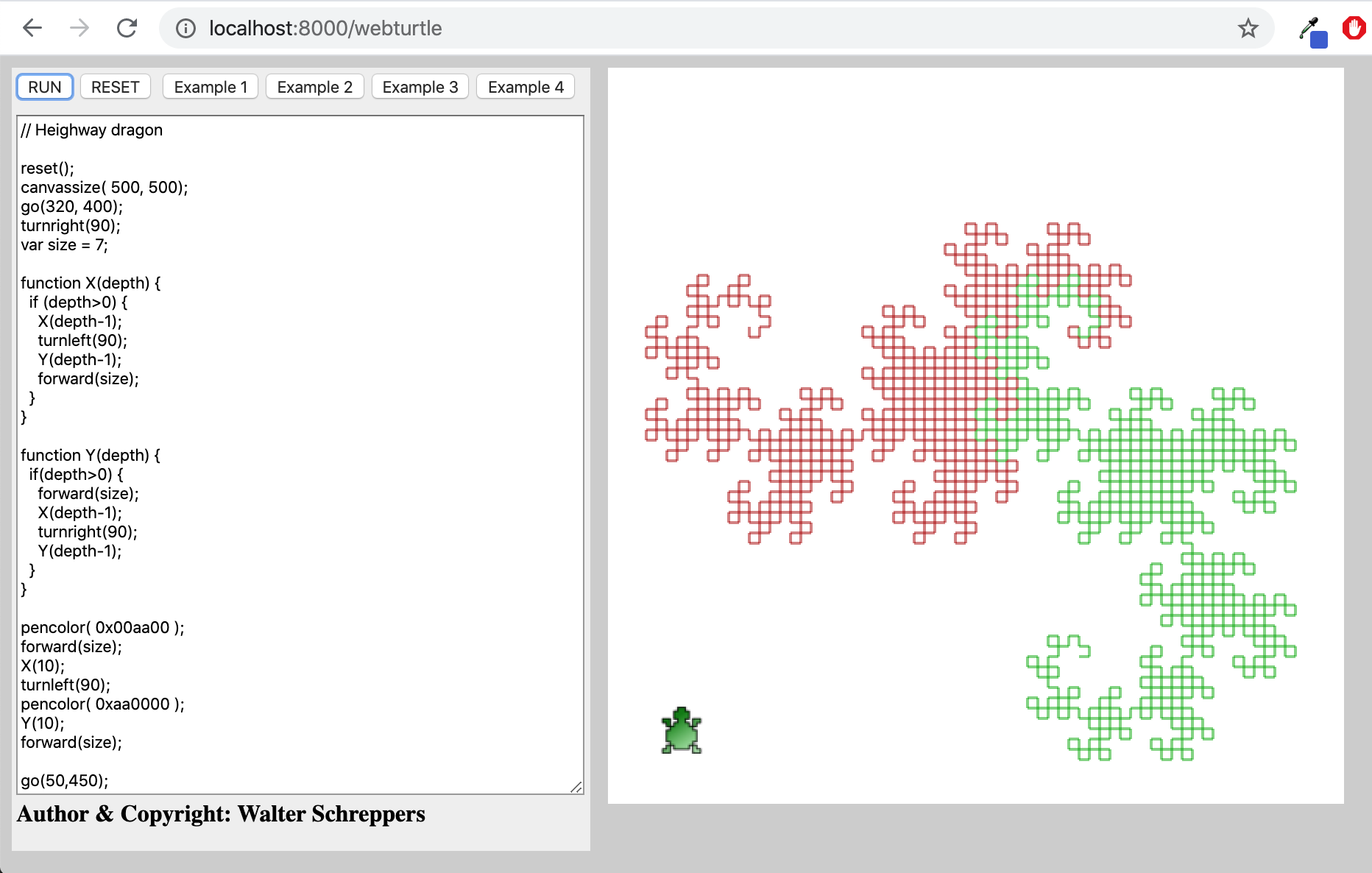
After the nice experience with arkapoing and phaser.js I took a shot at making a kturtle clone that runs in the browser using phaser. To make things easy on myself I use plain javascript as language and abuse the 'eval' function. I could write a small parser on the backend and translate kturtle logo script into javascript with it. But this works already surprisingly well. All the examples I found on net we're easily translated in to WebTurtle equivalent.
Some todos like a nicer editor with syntax highlighting and improving the css (make it responsive and display well on different screen sizes) will be left for when I have less other work. It's pretty much feature complete and can do everything kturtle can already... Got most of it done in less than a day, most likely working on it for a few weekends would get it into a polished fully compatible web based version of the native kturtle. One thing that currently is not implemented is pausing and variable introspection. These can be best done when we add an actual backend parse phase where we turn scripts into js code that can be paused etc.
WebTurtle runs stupid fast because we're running actual javascript. Most examples draw so fast it feels like it didn't run ;). But when you modify any example you'll see it is really running your code to generate an image on the fly in real time using the script you give it.
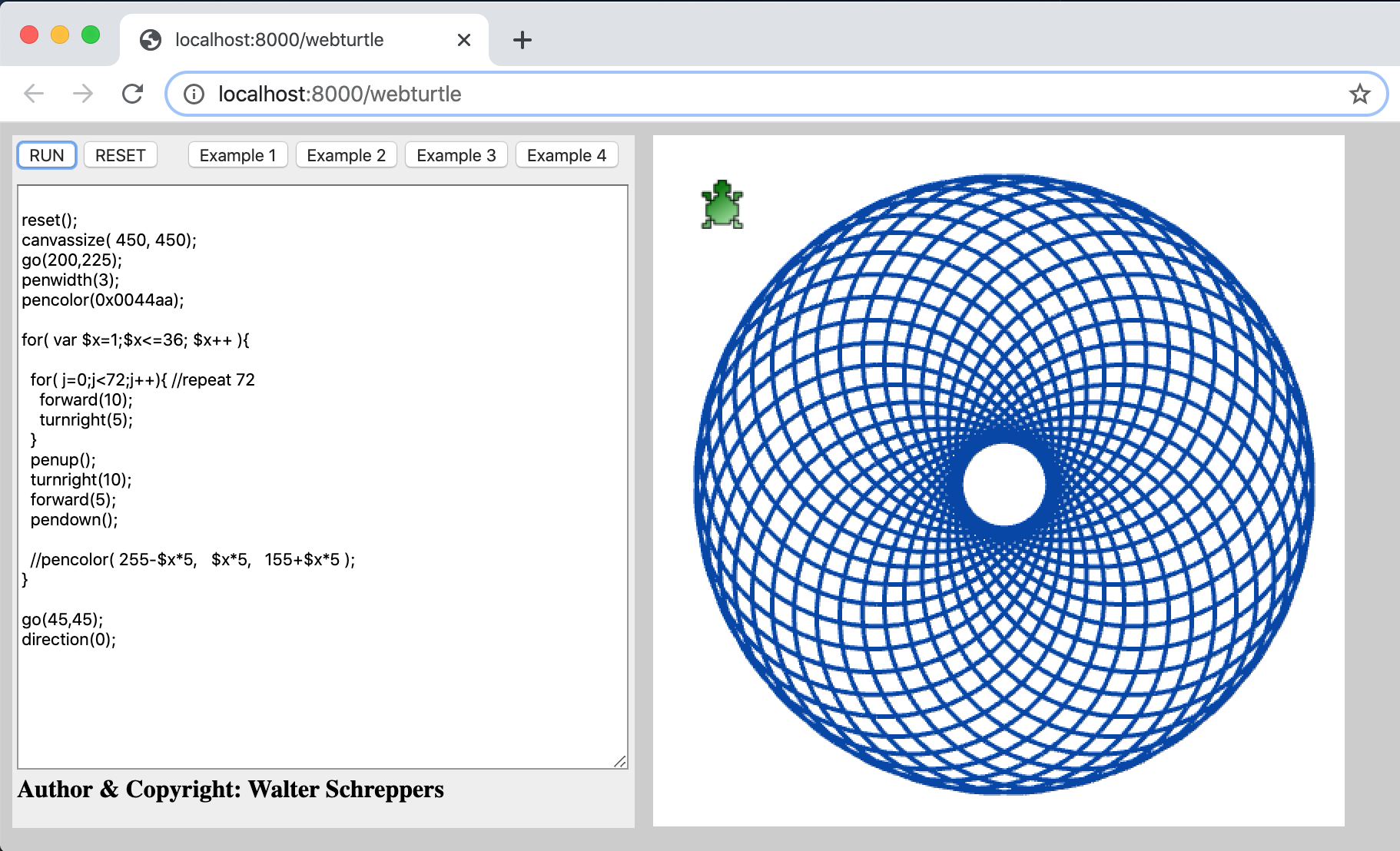
You can add a wait function as inside a loop of any example to see it running the format of wait is a bit different due to javascript: await wait(0.1); //will wait for 0.1 seconds . This is now also done on the first example with the circles so you can see the turtle drawing while code is running. Feel free to experiment and write other scripts ;).
I first didn't have colors implemented and had the kturtle icon as sprite when I took these screenshots. Meanwhile code has improved, found a better looking sprite image for the turtle and also colors now work pencolor(r,g,b) and canvascolor(r,g,b) now are implemented as well just check out the actual WebTurtle here.