Projects worked on for Playpass NV
(November 2012 - September 2013)
Around October 2012 I was still working for Option NV but an old friend 'Dale Hofkens' which I knew from my student days and the many hacker conferences we visited together in the past (HAR in holland, CCC in Germany etc.) showed up at my front door. He explained how he didn't finish university but instead landed a new job as CTO for PlayPass.
They we're a small startup in Antwerp with 3 developers and 1 manager but they had landed big contracts for the crew and crowd software of some of the biggest Music Festivals in Belgium. They we're going to use RFID to track festival visitors and had loads of new software to write and also had a big rewrite to be done on a large part of their existing web platform.
Playpass'es initial software stack was php based and had turned into a big mess. It had been outsourced to a team of 12 developers in the past years but was crashing, they lost one of their clients Tomorrowland and thus it was super urgent to do a complete rewrite. I was excited to hear they we're going for a full rewrite in Ruby On Rails. Back then RoR was way ahead of the other web frameworks and I had introduced it myself while working at Option NV (doing some similar work, rewrote various websites from php into proper MVC/Rails webapps).
Also traffic jams Antwerp to Leuven we're getting brutal and my working days were just way too long, Playpass was located in Antwerp so it would be much more fun to get to work as well. Dale glanced with myself at all the Rails and Ruby Sinatra projects I had done in the past years at Option and was impressed. He said they would hire me immediately if I would want to join them. So I did, gave my notice at Option and a month later in november of 2012 started my adventure at PlayPass.
Getin project: the crew/crowd management software
First big job on the table was that rewrite of the old php based platform. I checked out their current getin github repo and started implementing various features and fixing bugs. Also they did not have a staging server deployed yet. So I suggested to use one of my running servers at Hetzner to have as staging server (for running tests faster, benchmarking and optimising production deploys of the rails app and having something online to test out with a mobile phone etc.) It's even on my first invoice seen below: various bugfixes and deploys on getin.sitweb.eu, sitweb.eu being the webserver of my bvba which also does some hosting. Here is all the work done in chronological order as it was invoiced with my company SIT bvba:
- November 2012: Rails werk als contractor in november: Barcodes, qrcodes + voucher rich text editing templates. Download page for md5 hashed email (verification code downloads controller). Background scheduler for instant team approval and zip file generation. Improve styling on login, register, logout pages. Various bugfixes and deploys on getin.sitweb.eu.
- December 2012: rspec tests fixed again (using database cleaner for capybara testing). Bugfix that sometimes gave errors in zipfile format. Email templates. Added emails for approved, completed, blacklisted teams. Improved styling of dashboard+added google map of venues (dean implemented it first on venue resource). Various database migrations to clean up non used columns. Event period wizard : added logo caching and validations. Invite email for first responsible and downloading of zipfiles+vouchers for participants and first responsible fixed. Fixed bug in invitation form. Various bugfixes on team editing. Added page caching to preregistration. Fixed bug in jquery auto submission of search forms on various pages. Fixes for email templates with mercury (WYSIWIG editor improvements, close button etc.). Made altsien linked teams read-only. Made participations that are linked from altsien read-only. Hide catering tabs when this is not available for the event. Searching on voucher, identity card nr, ... for participants. Extended + fixed different landing pages for users that have different permissions. Started work on phase 2 of permission system.
- January 2013: More background processes implemented (sidekiq workers). Split approval of teams and sending emails into seperate asynchronous workers. Make teams go to pending when participant changes. Fix various issues with switching team or participant states. More defaults like html templates, email templates and voucher templates are created automatically for new events. All permissions are set correctly when creating new tenant. Permission system is now well tested. Links are hidden for various roles (menu links, buttons and hrefs + permission denied page is shown when someone tries tampering). Team responsibles can now also only access their teams while administrators and event organizers can access all teams, etc. All 5 roles are inserted on new tenant creation. Experimented with flot for reports but was deprecated in favour of highcharts. Liquid templating for email templates (so they are as easy to modify as the vouchers and preregistrations) + scope them per event (so if someone organizes multiple events his approved, invite, etc. emails can be different). Bugfix in invitations controller/sign up for first responsibles. Last but not least refactored all controllers and models to use strong parameters for extra security and allowing our permission system to do 'cancan' style of authorization (ex. edit only your teams.). With strong parameters we can even go more granular and allow setting a certain attribute only by certain roles...
- Februari 2013: Extending team responsibles to have multiple teams. Added extra mail templates for this case. Various bugfixes and have permission checker work correctly with above changes and the multi-tenant possibility. Changed relation of login<->person so that one login can have multiple persons this also trickled down to changing a lot of code. At the end of februari started work on the rfid driver for the kiosk and looked into silenium for automating the browser on this device.
-
March 2013 (Kiosk project started):
Move all kiosk related data into seperate server rails app getin-kiosk/kiosk-server. Debugging+optimizing the windows rfid driver software in visual studio c++, it runs on windows8 and much faster tag+tid reading responses. Various fixes for running window swapper and hidetaskbar tools for windows 8 in visual studio c++. Improved and added templates for kiosk management. Auto startup scripts for kiosk software. Various bugfixes in the silenium driver for kiosk. Added scanning failed message to socket. Added virtual scanning class for developing on seperate machines (emulates a scan). Added error scan message to silenium rfid java app and to the client code that is served by the kiosk-server. Moved kiosk-server out of tenants. Started work on facebook integration submitting both facebook and prereg forms in one click + proof of concept posting on users wall with OpenGraph facebook api.
Improved kiosk management forms in the getin/admin section. Auto populating all templates in dropdowns in the forms+dynamic css.
So in a mere 5 months we had pretty much completed the rewrite of the crew crowd management. It still had some rough edges and needed some polishing and further style improvements. But it was fully functional and could manage all the crew teams, access control of those people and their supplies needed to build and teardown the events. Handle access control for all the festival visitors, music bands and suppliers. We even had a first small event running on the newly written system in order to identify and fix any issues before the bigger festival events were to be tackled (some dutch motorcross event).
The rewrite was working well and all editions of Werchter 2013, Graspop 2013 and many more events were managed using that Ruby On Rails rewrite. I'm sure they've further improved their getin web application and other components over the years. But I'm also sure most of the hard and critical work was already done in 2013 with that small team of 4 (Maarten, Dean, Walter and Dale).
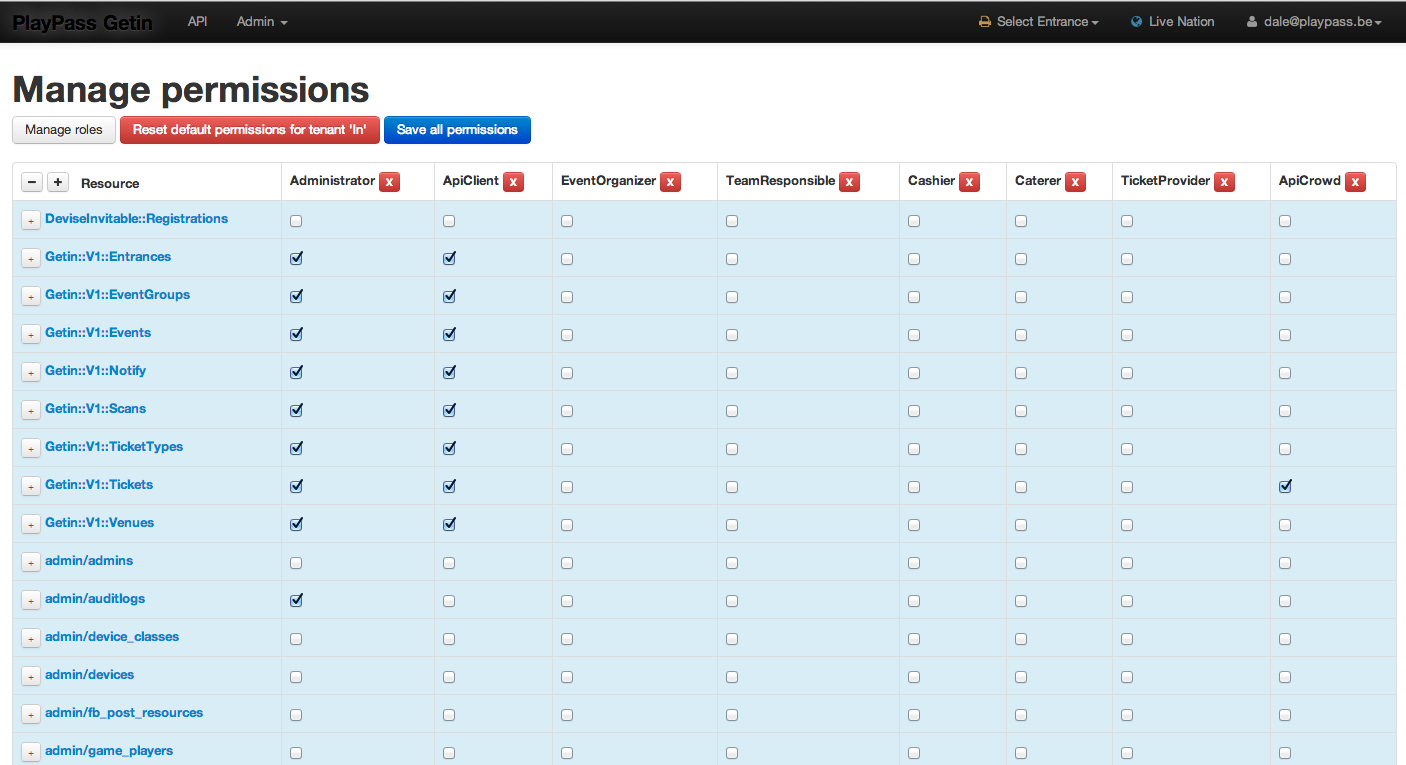
Getin screenshot permissions page in 2013
 I have to dig up some old backups to get the team editing page screenshot from 2013, but rest assured it looked almost identical to the 2019 version.
I have to dig up some old backups to get the team editing page screenshot from 2013, but rest assured it looked almost identical to the 2019 version.
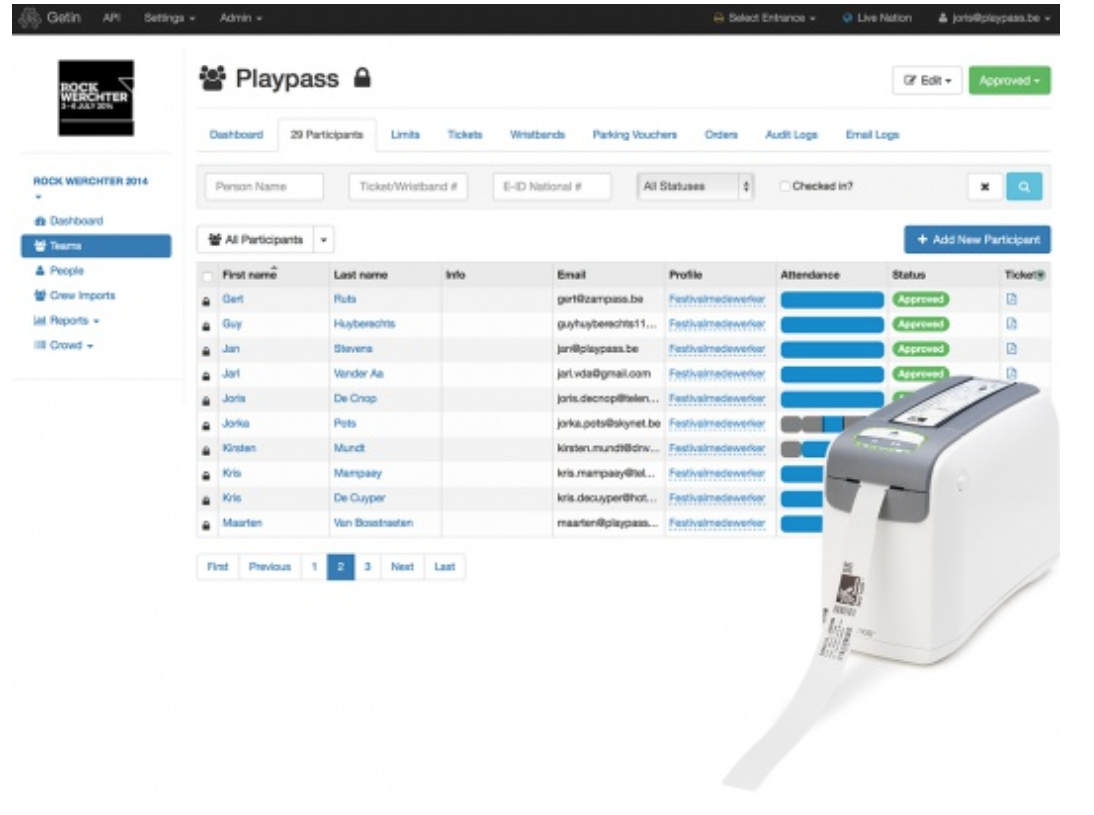
Getin team editing screenshot 2019

Kiosk project, later renamed to Sharepoint and then into Brand Activation and Social Media
We had rfid readers from Nordic that we wanted to deploy throughout the festival fields and do various fun things like: posting on someones facebook wall which stage he was now visiting. Giving away free goodies for people who connected their wristbands to social media. Have games like 'tombola' or 'the guessing game' also working with a touch screen and the wristband to identify yourself so you could later be selected as a winner etc.
My assignment: in a mere 4 months go from having no branding activation devices (no working hardware, no working rfid reader on the raspberry pi's and no kernel drivers available other than some generic one that needed to be altered before it could work ), no backend to orgestrate the devices in the fields. Basically a blank sheet of paper, some screenshots that were drawn to be shown regarding the tombola and other games and a short description was about all I had to work on.
After my development sprint we had a working array of IOT devices in the festival fields all connected to a json api that also talked to the api of the getin server in order to get user detail information. And from there on communicated with the facebook api's to do all the facebook features like posting on a persons wall after he played a game or visted a scanpoint in front of a stage. The server also provided all the pages to be seen on all the touchscreens. It was such a bleeding edge release that there we're even spelling mistakes on some screens that I live edited during the first day of the festival. We did have some hardware issues as well. Turns out a few days before the actual deployment in the fields someone 'optimized' a call to the readers and changed the baudrate from 9600bps into 115200bps. Luckily that was found after 2 days we turned it down to 19200bps, a bit faster than it originally was but not so fast to overheat anything.
With more time I'd probably would have been able to also get another mode of operation of the nordic reader functioning in linux and that was sence mode instead of the polling we used. However like said, it was just a time constraint thing. I read about it in the docs and saw there was an easy enough call to do under windows to switch modes but that just didn't work out of the box on the quickly cobbled together kernel module running on the the raspberry pi linux device at that time.
We ended up with a lot of raspberry pi's running raspbian. +12 touch screens unfortunately running windows which I've never deemed stable enough to run as a 'kiosk'. And also these points that posted to your facebook wall at which stage you're at as seen in the little demo video made back then (inside was also a raspberry pi controlling some leds and lights using relays over gpio lines, connected to the server implemented that handled the facebook posts and identified which user was accompanied to the given RFID chip that was being scanned. Using RFID readers reverse engineered to work on linux/raspberry pi to keep costs down. And having hand soldered all led strings controlled manually and adding gpio to relays boards and that nice green thumbs up light was also controlled in the same way over gpio. At that time it was a pretty good achievement to pull off in the limited time given. And yes I had to do it all alone. I had a few days of help from Maarten who knew everything about the readers under Windows Mobile but also didn't know how to get it running under linux. And Dale+Dean were full time busy improving and further styling the Getin site from above.
And after those people scanned their bands like you see in the video, a message would pop up on their facebook wall like this:

There are way more screens to be shown, like the tombola games, goodie sales. Also the touchscreens used to connect the rfid tags to facebook on the field etc. However I need to dig up some older backups to find those images again. And I'll probably won't bother as the project is in the past for me now and I've moved on.
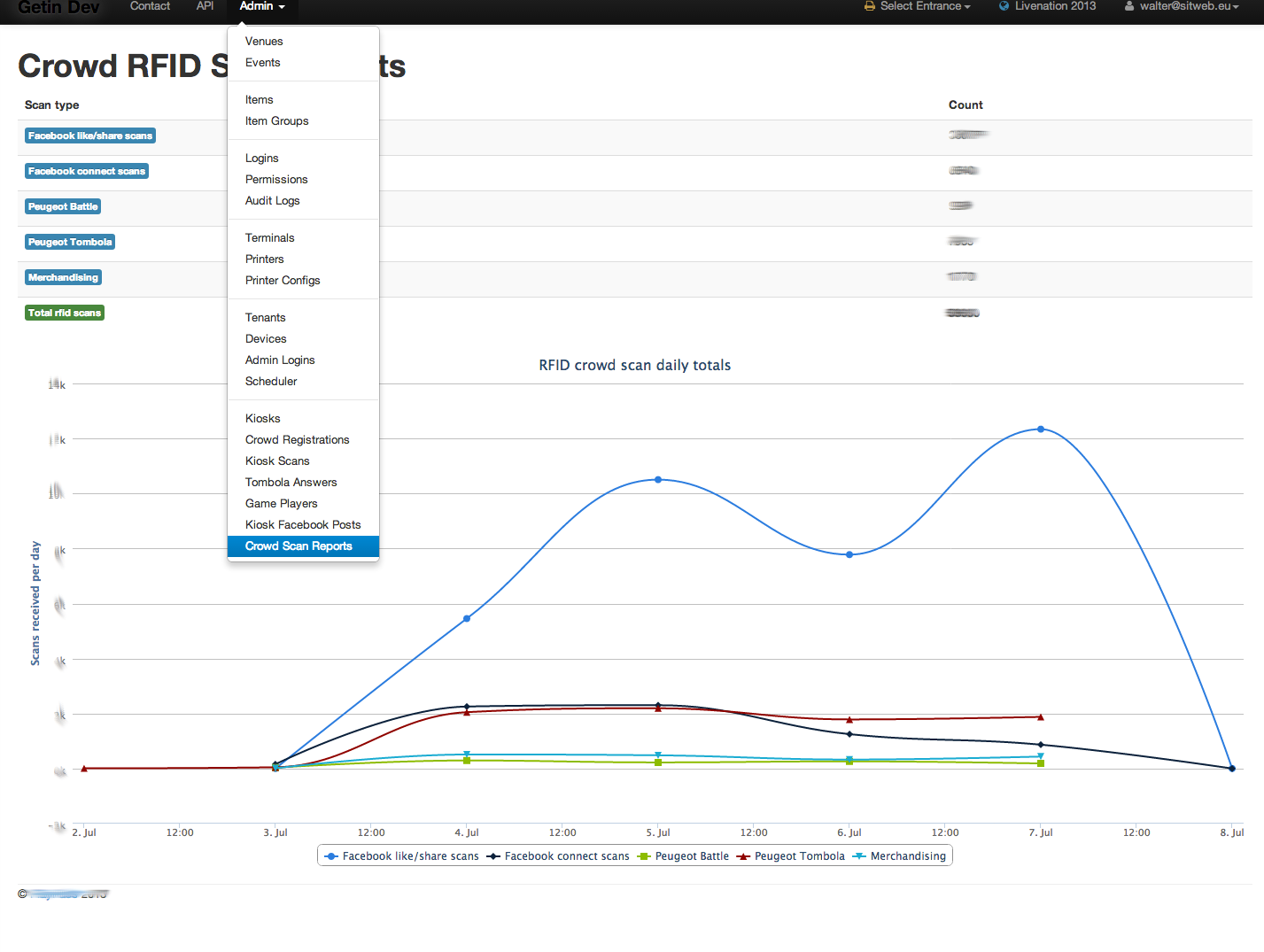
Ow yes and ofcourse we had an admin page showing nice graphs with all the people that we're scanning themselves in the fields my employer wanted me to blurr the figures, rest assured it was more than thousands of scans each day (again screenshot from way back in 2013):

Here's again a summary of all the work done in the following months to get this up and running in chronological order as it was invoiced:
-
April 2013: Created software not only in ruby on rails but also a lot of C++ code written for windows (because the touchscreen devices we're windows based at the time, which I didn't like but had to live with). And they had some java bloated stack to be run on other devices that I had to reuse in order to be able to read out rfid tags properly. This was legacy stuff they had lying around and was not easy to get up and running.
Added werchter tombola and goodies templates to kiosk application. Worked out facebook connect for production (various border cases and like popup blockers fixed). Made the preregistration work in nl,fr and en locales and debugged popup's of facebook in the iframe. Added tolk for easy translating + fixed utf-8 encoding and used page caching for optimum performance. Integrated the nordic id slix into the webdriver silenium java app.
Did research and implemented rfid scanning proof of concept with nordic slix on the raspberry pi. Implemented and tested gpio interface for switching on red/blue and beeper relais using raspberry pi. Started on building a gui for the kiosk scans (to have a nice log window with scanned tags, if time permits to export it to file and set various callibration settings there in future release). Implemented captcha's for preregistration but at the end we decided to abandon this solution because it's not user-friendly enough (implemented new solution using redis in first week of may). 2 holiday days + 1 absent day in april subtracted.
-
May 2013:
Rails and java work done:Added administration pages in getin for facebook preregistrations (active resource to crowd api). Fixed any issues with pre-registration and got it production ready (also moved facebook extended token into seperate worker for more performance + added page caching). Further implemented active resources api in playpass_crowd. Fixed werchter tombola (registration == 1 vote, fb== 2 votes per day). Removed deprecated models and tables from getin server. Implemented pagination and searching for the active resource pages.
Implemented and tested facebook like posts hardware proof of concept (using 4 port relay board on gpio). Refactored rfid java application to both work with silenium on kiosk's and allow console mode for facebook like posts (by passing command line arguments). Debugged + fixed rfid middleware nur driver for slix. The console mode rfid java app can run on a raspberry pi with the nordic slix rfid and now switches up to 4 high power devices.
-
June 2013:
Rails, java, linux and production work : Got everything production ready for graspop. Finished the werchter facebook stands hardware and initial linux firmware.
Soldered all 80 gpio headers (8 facebook stands + dev board + backup board in case one breaks). Added the 12v to 5v step down converters. Fitted one of the scanners with our new hardware for Jupiler stand IOT device. Fixed many bugs and added features to the crowd server (searching, filtering etc.). Helped during Graspop in Crew Balie.
Following crew apps where available:
Jupiler random beer stand (initial implementation with 3000 fixed winner wristbands, but was changed during graspop itself to have a more randomized and larger set of winners). Werchter merchandising stand templates, peugeot game template, peugeot battle template, register and facebook register templates were further fine tuned. The werchter/peugeot tombola template was also finished. Found+fixed some issues in the stix driver (regarding gpio pin settings) which are different from nur05. Noticed a heat issue with Jupiler stand. Helped fixing a getin production server error that happened when we made our permission system more strict. The json call needed to be modified for doing our ticket number checks. -
July 2013:
Rails, java, linux and production work :Mounting of facebook hardware. Added 220v led lamps, updated code to switch these on allways on raspberry pi after scan. Patched the touchscreen keyboard plugin for kiosks to have underscores. Fixed rfid issues together with Dale for the nordic stix (overheating finally solved with lower baudrate in ser2net and tweaked the nordic stix linux driver by removing all gpio calls). After werchter worked on reporting and filtering the rfid scans per tenant. Added json api calls for doing getin reports. Added highcharts reports of the scans to getin. Refactored and removed duplicate code in getin.
Fixed concurrency issue with zip workers in getin project (approved teams that we're processing and then re-approved had issues with the zip files server side). Added html caching for the tickets to getin voucher workers (faster re-approval). Solved other issue with pdf's that we're sent twice to same attending group members (by previous fixes).
-
August 2013 (only 2 weeks, worked because of limited funding):
Rails, java, linux and production work august:
Documentation done of all json api's. Documentation of various components in brand activation. Extended the facebook connect form to copy data from the facebook profile into the registration resource (this allows for simple connect with only ticket number). Started work on making registration form dynamic (custom fields). Added devise and active admin to review or change templates on crowd server (later on extra json calls will be done to also do this like kiosks from getin). Started work on allowing multiple facebook apps.
-
September 2013 (only 2 weeks worked because of limited funding):
Finished dynamic forms for brand activation. Production page caching, wysiwig mercury editing of forms with liquid dynamic templates added. Improved overal test coverage.
The registration type (type of template) and tenant is stored in the registrations now. Dynamic fields are stored in registration. Made sure the facebook app and token can be changed per template (middleware of omniauth using the state parameter). Cleaned up code and templates. Added ability to customize the privacy terms text. Added translations to the labels for the dynamic fields. Finished + tested production deploy of crowd activation. Made 3 templates as examples on production (old 2013 werchter template, werchter 2014 iframe template with only ticket number and waves vienna with bootstrap style template with only ticket number and different facebook app+secret tokens).
Here we had run it all in production on 2 major festivals and debugged all the issues while keeping most of it running. The next two months I only was allowed to work part time to make everything more stable and dynamic on the server side so they could more easily add games and different screens for the next festivals. Sure there were issues and lots of improvements to be made but it did work. Normally I'm way more of a perfectionist while writing software, properly testing everything etc. But doing that here in this context would have just resulted in not getting the deadline and having no brand activation available at all. This was just all getting it done first then move to the next feature. Not the normal way : getting it done, write tests to have good coverage, refactoring code to be cleaner, optimising and iterating as much as there is budget left to keep working.
Remarks
So here the adventure with PlayPass ended for myself. As can be seen the last 2 months I only worked part time this was because they wanted to limit the development budget and could only allow me to continue if I invoiced approximately 40% less each month.
By then however we had survived the major festivals running our newly written software and it had all endured the festivals without going up in flames like it did before the rewrite of getin from php to rails. I'm pretty sure a whole lot could have been improved on the second part of my assignment there. But their budget just did not allow it at the time also.
Luckily I landed my next R&D contracting job almost instantly, thanks to a recruiting agency Computer Futures that got me a job interview at Rombit. Rombit was at that time also a tiny new startup in it's infacy. They needed someone like me to write a lot of software and that was also capable to create prototypes of hardware IOT devices and hired me on the spot.
PlayPass is doing well nowadays and even became a Gazelle (an award for being a quickly growing company). So the software we wrote with that small team of 4 developers in 2013 paid back it's developers cost at least in 100 fold already.
My next customer became Rombit